Chapter 8
เลือกใช้สีสำหรับเว็บ ( Design web colors )
ประโยชน์ของสีในเว็บไซต์
-สามารถชักนำสายตาผู้อ่านให้ไปยังทุกบริเวณในหน้าเว็บเพจที่เราต้องการได้ เช่น ข้อมูลใหม่หรือ โปรโมชั่นพิเศษ
-เชื่อมบริเวณที่ได้รับการออกแบบเข้าด้วยกัน
-สามารถนำไปใช้ในการแบ่งบริเวณต่างๆ ออกจากกันได้
-สามารถสร้างอารมณ์โดยรวมของเพจ
-ช่วยสร้างระเบียบให้ข้อความต่างๆ เช่น ใช้สีแยกระหว่างหัวเรื่องกับเนื้อเรื่อง
-สามารถส่งเสริมเอกลักษณ์ขององค์กรหรือหน่วยงานนั้นๆ
ความรู้เบื้องต้นเกี่ยวกับสี
การผสมสี
การผสมสีมี 2 แบบคือ
-การผสมแบบบวก ( Additive mixing )
จะเป็นการผสมของแสง ไม่ใช่การผสมของวัตถุที่มีสีบนกระดาษ
การนำไปใช้งาน จะนำไปใช้ในสื่อใดๆ ที่ใช้แสงส่องออกมาเช่น จอโปรเจคเตอร์ ทีวี หรือจอมอนิเตอร์
-การผสมแบบลบ ( Subtractive mixing )
การผสมสีแบบนี้ไม่เกี่ยวข้องกับแสง แต่จะเกี่ยวข้องกับการดูดกลืนและสะท้อนแสงของวัตถุ
การนำไปใช้งาน จะนำไปใช้ในสื่อที่เกี่ยวข้องกับการใช้วัตถุมีสี เช่น ภาพวาด รูปปั้น หรือ สิ่งพิมพ์ต่างๆ
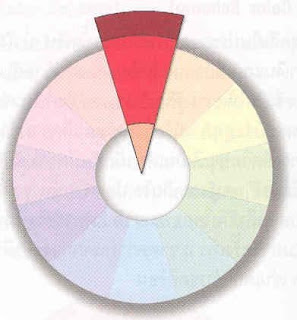
วงล้อสี ( Color Wheel )
เป็นรูปแบบหนึ่งในการจัดเรียงสีทั้งหมดไว้ในวงกลม และ เป็นการจัดลำดับเฉดสีอย่างมีเหตุผลและ ง่ายต่อการนำไปใช้
-วงล้อแบบลบ ( Subtractive Color Wheel )
-วงล้อสีแบบบวก ( Additive Color Wheel )
สีที่เป็นกลาง ( Neutral Color )
คือสีกลุ่มหนุ่งที่ไม่ได้ถูกบรรจุไว้ในวงล้อสี เพราะเป็นสีที่ไม่ได้รับอิธิพลมาจากสีอื่น ซึ่งก็คือ สีขาว สีเทา สีดำ
สีอ่อน สีเข้ม และโทนสี ( Tint, Shade and Tone )
ในการผสมสีกลางเข้ากับสีบริสุทธิ์ จะเกิดเป็นสีต่างๆ จำนวนมากมาย
- สีบริสุทธิ์ผสมกับสีขาว จะได้เป็นสีอ่อน ( Tint of the hue )
-สีบริสุทธิ์ผสมกับสีเทา จะได้โทนสีระดับต่างๆ ( Tone of the hue )
-สีบริสุทธิ์ผสมกับสีดำ จะได้สีที่เข้ม ( shade of the hue )
สีอ่อน สีเข้ม และโทนสี มีประโยชน์อย่างมากในการจัดชุดของสี เพราะทำให้สีหนึ่งสามารถแสดงออกและให้ความรู้สึกได้หลายแบบยิ่งขึ้น
ความกลมกลืนของสี ( Color Harmony )
ความเป็นระเบียบของสี ที่ทำให้ผู้ชมรู้สึกถึงสมดุลและความสวยงามในเวลาเดียวกัน
- การใช้สีที่จืดชืดไป จะทำให้เกิดความรู้สึกที่หน้าเบื่อ และไม่สามารถดึงดูดความสนใจจากผู้ชมได้
- การใช้สีที่มากเกินไป ก็จะดูวุ่นวาย ขาดระเบียบ และอาจสร้างความสับสนให้กับผู้ชม
เป้าหมายในเรื่องสี คือการนำเสนอเว็บไซต์โดยใช้ชุดสีในรูปแบบที่เข้าใจได้ง่าย น่าสนใจ และสื่อความหมายได้อย่างเหมาะสม
รูปแบบชุดสีพื้นฐาน ( Simple Color Schemes )
ชุดสีที่ถูกจัดกลุ่มอย่างเข้ากันด้วยรูปแบบต่างๆ
-ชุดสีร้อน ( Warm Color Scheme ) ประกอบด้วยสีม่วงแกมแดง, แดงแกมม่วง, แดง, ส้ม, เหลืองและ เขียอมเหลือง
สีเหล่านี้สร้างความรู้สึกอบอุ่น สบาย และรู้สึกต้อนรับแก่ผู้ชม
-ชุดสีเย็น ( Cool Color Scheme ) ประกอบด้วยสีม่วง, สีน้ำเงิน, น้ำเงินอ่อน, ฟ้า, น้ำเงินแกมเขียวและ สีเขียว
ชุดสีเย็นนี้ให้ความรู้สึกเย็นสบาย องค์ประกอบรู้สึกเย้นสบาย องค์ประกอบที่ใช้สีเย็นจะดูสุภาพเรียบร้อย
-ชุดสีแบบเดียว ( Monochromatic Color Scheme ) เป็นรูปแบบชุดสีที่ง่ายที่สุดคือมีค่าของสุทธิ์เพียงสีเดียว แต่เพิ่มความหลากหลายโดยการเพิ่มความเข้ม อ่อน ในระดับต่างๆ
ชุดสีแบบนี้จะค่อนข้างมีความกลมกลืนเป็นหนึ่งเดียว แต่ในบางครั้งอาจทำให้ดูไม่มีชีวิตชีวาเพราะขาดความหลากหลายของสี
-ชุดสีแบบสามเส้า ( Triadic Color Scheme ) เป็นชุดสีที่อยู่ที่มุมของสามเหลี่ยมด้านเท่าทั้งสาม ซึ่งเป็นสีที่มีระยะในวงล้อสีเท่ากัน จึงมีความเข้ากันได้อย่างลงตัว
-ชุดสีที่คล้ายคลึงกัน ( Analogous Color Scheme ) ประกอบด้วยสี 2 หรือ 3 สีที่อยู่ติดกันในวงล้อ สามารถเพิ่มเป็น 4 หรือ 5 สีได้ แต่อาจส่งผลให้ขอบเบตของสีกว้างไป
-ชุดสีตรงข้าม ( Complementary Color Scheme ) คือสีที่อยู่ตรงข้ามกันในวงล้อสี เมื่อนำทั้งสองสีมาใช้คู่กัน จะทำให้สีทั้งสองมีความสว่างและสดใสมากขึ้น
-ชุดสีตรงกันข้ามข้างเคียง ( Split Complementary Color Scheme ) เป็นชุดสีที่เปลี่ยนแปลงมาจากชุดสีตรงข้าม ชุดสีแบบนี้มีความหลากหลายเพิ่มขึ้น แต่จะมีผลให้ความสดใส ความสะดุดตาและ ความเข้ากันของสีลดลงด้วย
-ชุดสีตรงกันข้ามข้างเคียงทั้งสองด้าน ( Double Split Complementary Color Scheme ) ดัดแปลงจากชุดสีตรงข้ามเช่นกัน แต่สีตรงข้ามทั้งสองสีถูกแบ่งแยกเป็นสีด้นข้างทั้งสองด้าน
R=Red G=Green B=Blue
การแสดงค่าด้วยเลขฐาน16
- 000000 คือ แดง0 น้ำเงิน0 เขียว0 ผลลัพธ์ที่ได้ออกมาคือ สีขาว
-FFFFFF คือ แดงเข้มที่สุด เขียวเข้มที่สุด และ น้ำเงินเข้มที่สุด ผลลัพธ์ที่ออกมาคือ สีดำ
-FF0000 คือ แดงเข้มสุด เขียว0 และน้ำเงิน0 ผลลัพธ์ที่ออกมาคือ สีแดงเข้มที่สุด
-110000 คือ แดงเข้มน้อยสุด เขียว0 น้ำเงิน0 ผลลัพธ์ที่ออกมาคือ สีแดงอ่อน